2018年6月29日(金)
スマホサイト・リニュアル
弊社は平成28年11月1日よりwebサイトをリニュアルしました。
公開時はスマホ対応していなかったのですが
平成29年9月26日よりスマホ対応(レスポンシブ・ウェブ・デザイン)に更新しました。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

そして今年6月15日からそのスマホサイトのトップページをリニュアルしました。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
以前のものより情報が詰まってわかりやすいですよね。
以前のレスポンシブ・ウェブ・デザインの欠点は
PCサイトのデザインを端末の大きさによってレイアウトを可変させていくので
小画面のスマホの場合、写真や画像の配列が縦になり
縦長の間延びしたデザインになりやすいのです。
文章もPC版をそのままスマホで見せると
やたら文章が多く感じます。
PCがパンフレットだとすると
スマホはダイジェスト版のように作るのがユーザー目線のスマホサイトなのです。
以前のスマホトップページは画面サイズを1Pとすると20P分の縦の長さがあったのですが
リニュアル後は10Pと約半分の長さに凝縮されました。
ユーザー目線で考えれば、
スマホサイトはレスポンシブでなく、別ソースで作成するのがベストです。
ただレスポンシブのメリットも捨てがたい。
◆PC・スマホサイトをワンソースで作るので更新がしやすい。
◆制作コストが安い。
ですので、今回はトップページだけ別ソースで作成しました。
他のコンテンツはレスポンシブのままです。
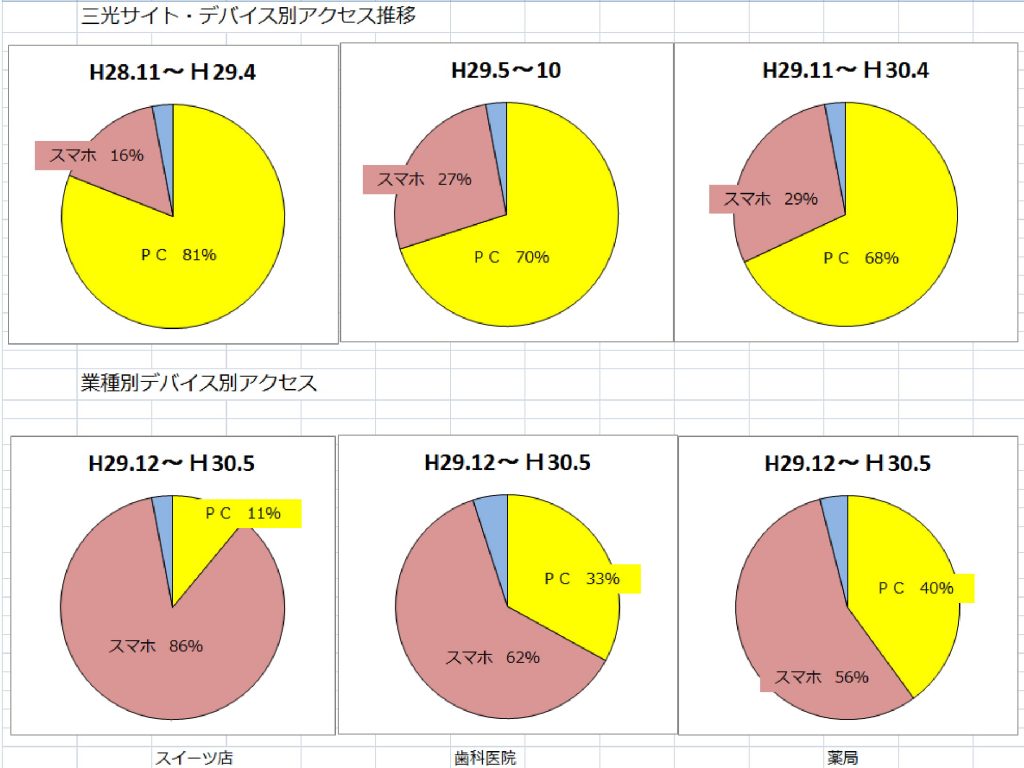
ちなみにデバイス別のアクセス推移を当社の例で言いますと
以下の円グラフの通りで
BtoB(企業対企業向けサイト)ですが、徐々にスマホ検索比率が増加しています。※ブルーはタブレット

2段目のグラフは当社で制作したウェブサイトの業種別のアクセス分析です。
BtoC(企業対個人向けサイト)はスマホ検索が多く洋菓子店にいたっては約9割がスマホ検索です。
BtoCサイトのスマホ対策は必須で、
先ほどの当社の事例のように
単純にスマホ対応(レスポンシブ)でなく
ユーザー目線を意識したスマホサイトの構築がこれからの時代は求められています。(西田)